Die Bildgrössen sind ein essenzieller Punkt in der digitalen Welt. Bei Websites entscheiden die Bilder auch über die Ladezeit, die Usability und auch über die Conversions. Daher müssen diese Visuals mit der optimalen Qualität aufbereitet werden.
Thematik Pixel
Im Gegensatz zum Druck (Offline) spielt im Internet DPI (Dots-per-Inch) keine Rolle, sondern nur die Anzahl der Pixel. Da es viele verschiedene Anwendungsbereiche gibt, gilt es als Erstes herauszufinden, wie viele Pixel tatsächlich verwendet werden können – horizontal sowie vertikal.
Diesen Wert gilt es auf keinen Fall zu überschreiten, da ansonsten das Bild automatisch runtergerechnet wird. Folglich wird eine zu grosse Datei hochgeladen, was die Performance der Geschwindigkeit beeinträchtigt.
Faustregel: Die kürzere Seite sollte daher generell niemals grösser als 1080 Pixel sein und die längere Seite nicht mehr als 1920 Pixel. Diese Auflösung ist Standard – egal ob Desktop oder Smartphone. Aber 1280p x 720p ist in den meisten Fällen schon vollkommen ausreichend.
Thematik Komprimierung
Ist die Pixel-Grösse definiert, geht es nun um die Komprimierung. Bei den Komprimierungen kann die Ladezeit positiv beeinflusst werden, indem die Datei verkleinert wird. Aber Achtung: Wird das Bild zu stark komprimiert, dann leidet auch die Bildqualität (verpixelt).
Faustregel: Der Sweetspot liegt bei etwa 20-30% Komprimierung.
Thematik Ratio
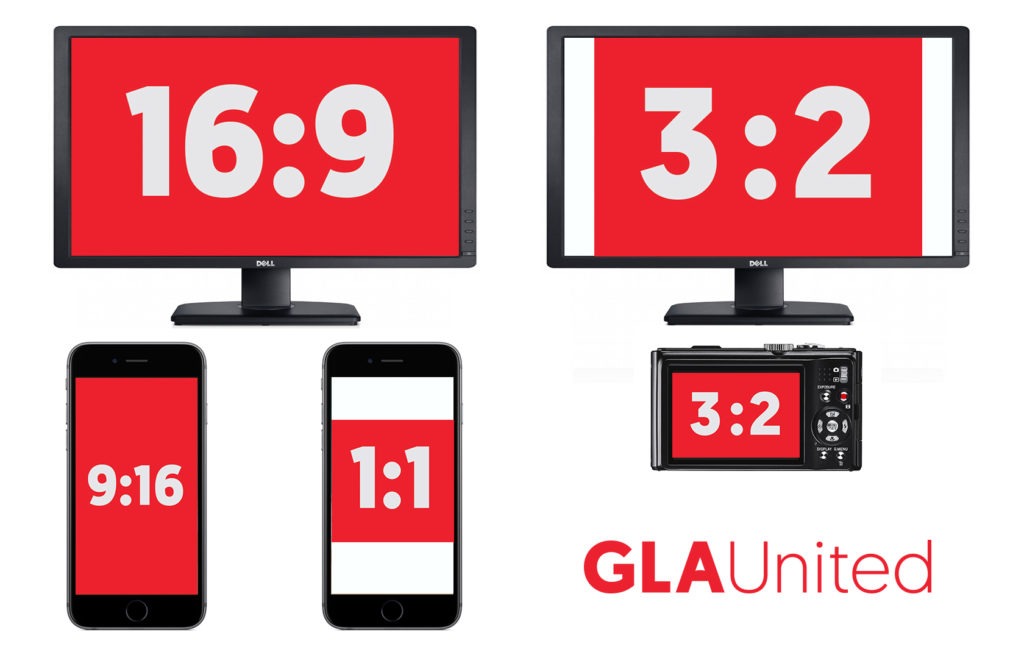
Ein wichtiger Bestandteil bei der Bildthematik im Web ist das Ratio. Hier die gängigsten Ratios:
1:1
Quadrate in denen z. B. Logos oder Icons platziert werden oder Bilder wie bei Instagram. Kann von 100p x 100p (Icons) bis hin zu 1080p x 1080p (Bilder) reichen.

3:2
Standard Ratio von den meisten digitalen Kameras.

16:9
Die meisten Computer haben 1920p x 1080p (16:9) Screens. Folglich geeignet für Wallpapers, etc.

9:16
Umgekehrt zum Computer haben Smartphones einen vertikalen Screen – 9:16. Folglich geeignet für Bilder auf dem Smartphone (Hochformat).

Werden diese Richtlinien berücksichtigt, dann ist die Performance der Bilder im Web auf einer optimalen Basis. Ein weiterer wichtiger Faktor ist neben den optimalen Grössen, etc. auch der visuelle Content im Bild. Aber diese Thematik muss in einem separaten Schritt beachtet werden.