Der sogenannte Home-Slider, auch bekannt als Slider oder Slideshow, befindet sich meist auf der Startseite einer Website. Er ist heutzutage weit verbreitet und liefert dem User erste visuelle in Szene gesetzte sowie informative Eindrücke durch wechselnde Einblendungen. Mitunter aufgrund der grafischen Elemente erhascht er direkt Aufmerksamkeit beim Besucher und trägt dazu bei, die Zeit des Verweilens erheblich zu verlängern. Eine der beliebtesten Slider-Lösungen für WordPress ist das Premium Plugin Slider Revolution.
Warum sich die Investition in ein Premium Plugin prinzipiell lohnt
Der Vorteil eines Premium Plugins lässt sich mit einer einfachen Veranschaulichung deutlich machen. Der Entwickler eines Premium Plugins, wie beispielsweise dem Slider Revolution, hat den finanziellen Anreiz, sein Produkt stetig weiterzuentwickeln und allfällige «Bugs» auszubügeln, da er direkte monetäre Beteiligung hat. Bei kostenlosen Plugins ist bei manchen Programmierern die Motivation eher begrenzt, ihr Produkt voranzutreiben.
Slider Revolution
Auf der offiziellen Website bewirbt sich der Slider Revolution als Geheimwaffe für die Erstellung reaktionsschneller WordPress-Slider, Webseiten und atemberaubender Grafiken, ohne jegliche Programmier-Erfahrungen vorzuweisen.
Nun ja, gewissermassen ist dies zutreffend, jedoch ist aufgrund der zahlreichen Möglichkeiten eine gewisse Einarbeitungszeit nötig. Hat man sich durch die Vielzahl der Einstellungs- und Darstellungsoptionen einmal durchgeklickt und diese anhand eines Samples ausprobiert, erleichtert einem das Plugin die Aufbereitung professionell wirkender Slides ganz ohne Programmier-Vorkenntnisse.
Der Revolution Slider ist nun seit gut 8 Jahren auf dem Markt. Im Hinblick auf die differenzierten Bedürfnisse seiner weltweiten Anwender wurde das Plugin immer wieder optimiert und mittlerweile nun bereits in der sechsten Version aktualisiert. Nicht nur bei Privatpersonen, sondern auch bei professionellen Webdesignern stösst es auf Anklang. Der Vorzug des WordPress-Produkts wird insbesondere durch die zahlreichen und in das Gesamtpaket integrierten Vorlagen erreicht, welche durch kreative Designs eine individuelle Gestaltung eines Webauftritts möglich machen.
Lass Deine eigene Slide-Revolution beginnen
Als erster Akt solltest Du Dir das Plugin passgenau ganz nach Deinen eigenen Bedürfnissen konfigurieren. In den Einstellungen entdeckst Du zunächst zwei grundsätzliche Auswahlmöglichkeiten. Entweder wählst du den eigenen kreativen Ansatz oder aber Du entscheidest Dich für eines der vielen Templates, die Dir eine attraktive Gestaltung Deines Startseiten-Sliders möglich machen. Hast Du aus einem früheren Projekt schon eine Slider-Variante mit WordPress erstellt und möchtest diese wiederverwenden? Kein Problem, dank der Import-Funktion lässt sich Dein favorisiertes Slider-Design einfach und bequem in Dein neues Webseitenprojekt einfügen.
Tipp 1
Suchst Du nach Inspiration? Unter dem folgenden Link erhältst Du Einblick in eine Vielzahl an Umsetzungsbeispielen.
Schritt 1: Lege die Quelle Deines Contents fest.
Zuerst kannst Du den Inhalt Deiner Slider-Lösung festlegen. Willst Du einen Beitrag erstellen oder lediglich Bilder mit einer Default-Variante einbinden? Du hast auch die Möglichkeit, eine effiziente e-Commerce-Lösung zu generieren. Wichtig ist, dass Du in dieser Phase genau definierst, was Du mit Deinem Slider bezwecken möchtest.

Schritt 2: Title und Code definieren
Damit Deine Slider-Lösungen zu einem späteren Zeitpunkt leicht wiederauffindbar sind und Du den spezifischen Slider von den anderen unterscheiden kannst, solltest Du in diesem Schritt Deine Slider mit einem Titel versehen. Wichtig ist darüber hinaus, dass Du zusätzlich ein Alias vergibst. Diese zweite Bezeichnung des Sliders dient der späteren Erstellung eines Shortcodes. Letzteren benötigst Du, damit Du Dein fertiges Slider-Werk auch in die dafür vorgesehene Website einbinden kannst.
Schritt 3: Slidertyp
Nun steht die Wahl des passenden Slider-Typs an. Das WordPress-Plugin ermöglicht Dir in diesem Rahmen unterschiedliche kreative Optionen. Es gibt eine Standardvariante, die Gestaltung einer Hero Scene oder eine Karussell-Option. Zusätzlich kannst Du auch unter vorkonzipierten Designs, sogenannten Presets, auswählen, die Du ebenfalls für Dein individuelles Slider-Design einsetzen kannst. Am besten ist es, Du probierst als Einsteiger der kreativen Slider-Gestaltung erst einmal aus, was Dir am besten gefällt und was auf Deine Zielgruppe, für welche die zukünftige Website konzipiert wird, einen optimalen Eindruck hinterlassen könnte.
Tipp 2
Als hervorragendes Tool entpuppt sich der Slider Revolution auch bei der Erstellung von Header-Bildern, also bei der Aufbereitung von lediglich einem Slide.
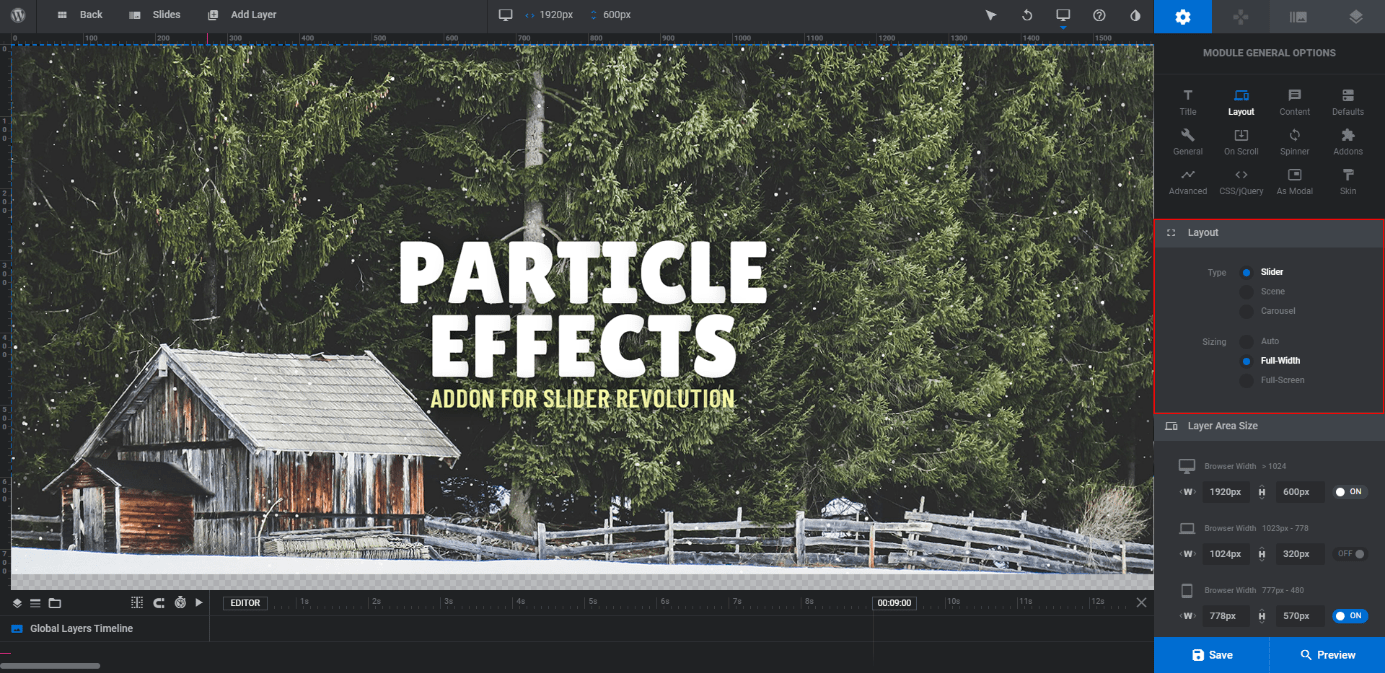
Schritt 4: Layout
Layout is the key! Verpasse Deiner Slider-Lösung ein ideales Layout. Wie gross soll das Slidererlebnis sein, das der Besucher Deiner Website haben wird? Soll der Slider den ganzen Bildschirm einnehmen? Dank der Vorschau-Funktion hast Du den Überblick, wie eine gewählte Lösung auf verschiedenen Devices aussehen würde. Dieser Aspekt führt uns zur Thematik Responsiveness.
Responsiveness der Devices
Wahrscheinlich ist Dir bewusst, wie wichtig die sogenannte Device Responsiveness ist. Was ist damit genau gemeint?
Der Begriff Responsive Webdesign bedeutet im übertragenen Sinne «reagierendes Webdesign». Inhalts- und Navigationselemente sowie auch der strukturelle Aufbau eines Webauftritts adaptieren sich auf die Bildschirmauflösung des jeweiligen Endgeräts. Fakt ist, dass der meiste Website-Traffic heutzutage von mobilen Geräten kommt. Deswegen ist es wichtig sicherzustellen, dass Dein Slider gleich gut aussieht, unabhängig vom Device, auf dem er angezeigt wird.
Um die grundlegenden Responsive-Einstellungen für Slider Revolution einzurichten, kannst Du von Deinem WordPress-Dashboard auf das Plugin Slider Revolution zugreifen und unter «Globals» die Settings vornehmen.
Jedes einzelne Gerät hat seine eigene, spezifische Bildschirmgrösse, dargestellt in Pixeln. Standard-Desktop-Monitore haben eine Breite von 1920px. Daher kannst Du diesen Wert verwenden, um sicherzustellen, dass dies die maximale Breite ist, mit der Du anschliessend arbeiten wirst.
Bei Notebook-Geräten, zu denen alle Laptops, MacBooks und horizontal ausgerichteten Tablets gehören, solltest Du eine maximale Breite von mindestens 1024px eingeben.
Anschliessend widmest Du Dich der Breite für Tablets, genauer gesagt für vertikal ausgerichtete Tablets. Hier gehen wir davon aus, dass die maximale Breite nicht über 778px (die Breite eines iPad) liegen wird.
Nice to know – wenn Du möchtest, kannst Du die Breite sowohl für horizontal als auch für vertikal orientierte Tablets definieren. In diesem Fall liegt der Wert, den Du in das Feld «Tablet Grid Width» (Breite des Tabletrasters) eintragen kannst, bei 1025px. Die Trennung der Breiten für diese beiden Kategorien macht durchaus Sinn, da Laptops und horizontal ausgerichtete Tablets ähnlichere Proportionen aufweisen als dies im Vergleich von horizontal und vertikal ausgerichteten Tablets der Fall ist.
Mobile First heisst die Devise! Dementsprechend widmest Du Dich zuletzt der Breite der Smartphone Geräte. Dies kann knifflig sein, da heutzutage die Bandbreite an verschiedensten Smartphone-Formaten riesig ist. Ein zu grosser oder zu kleiner Wert kann zu Darstellungskomplikationen führen. Die standardisierte Einstellung von 480px ist zu empfehlen, damit Bild und Text, welche sich über die ganze Bildbreite erstrecken, für alles Smartphone-Modelle optimal sichtbar sind.
#fact: Laut Statistik werden rund 52% des gesamten Website-Verkehrs weltweit über Smartphones generiert.

Schritt 5: Slide Editor – tauche in die scheinbar grenzenlosen grafischen Möglichkeiten ein
Where the magic happens: Das unkomplizierte Einfügen von Bildern, Videos, Textfeldern, Icons, Buttons wird Dir durch den Slide Editor ermöglicht.
Das Ganze noch animieren? Kein Problem: Lass Dein Content zum Beispiel in die Bildfläche hineinfahren, aufblitzen und wieder verschwinden, sich in seiner Grösse ändern oder mit einer Verzögerung erscheinen. Weitere Optionen für den Feinschliff, wie beispielsweise Pfeile oder Bullets, ermöglichen Dir die Schaffung von wichtigen Alleinstellungsmerkmalen und generieren Dir damit einen hohen Wiedererkennungswert, der im Hinblick auf die Konkurrenz unverzichtbar ist.
Fazit
Slider Revolution ist die erste Wahl für Webentwickler. Die Preise sind erschwinglich, besonders wenn man anfängt, mehrere Webseiten zu erstellen. Das Slider-Plugin bietet Dir die beste Möglichkeit, Slider professionell aussehen zu lassen. Anfänger sind jedoch gewarnt, es handelt sich hierbei nicht um das einfachste zu beherrschende Slider-Tool. Dennoch überzeugt die Vielfältigkeit der Einsatzfelder der kreativen Revolution dank dem Slider Revolution. Grundsätzlich ist lediglich Deine Kreativität «the limit» und nach einer Akklimatisierungsphase wird auch Dein Webauftritt mittels Einsatz des Slider Revolution zum Erfolg.
Quelle: Quantenfrosch, ThemePunch, Elbnetz